本文共 1200 字,大约阅读时间需要 4 分钟。
上次我们说到了利用intend实现两个页面之间的交互。那么如何做出一个漂亮的页面呢?今天我们来介绍一下,Android如何进行页面布局。
一、线性布局控件LinearLayout
1、 属性orientation
LinearLayout是布局中最基本的控件,也是最常用的布局控件。它有两种,一种是水平布置(horizontal);另一种是垂直布置(vertical),通过属性orientation来设置,水平布局时只有一行可以有若干列;垂直布局时只有一列,可以有若干行。
2、属性gravity
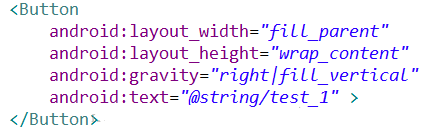
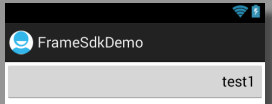
android:gravity属性用来控制放置在本LinearLayout内的控件的对齐方式


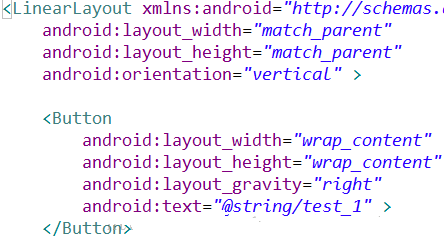
android:layout_gravity属性是本LinearLayout控件相对于父容器的对齐方式


3、属性layout_weight
android:layout_weight是一个重要的属性,也是一个麻烦的属性,用的好可以让布局更加合理、紧凑。用的不好会使布局显得十分别扭。这个属性的字面意思是“权重”,就是一个比例系数,即表示控件在父容器中所占的空间比例。系数越大,占的比例越大,默认值为0;如果父容器中的各个子控件的android:layout_weight值相等,那么他们将均分父容器空间。
效果如图

二、相对布局控件RelativeLayout
布置在RelativeLayout中的控件会多出几个属性,主要用于处理控件的相对位置——相对于父容器、相对于一个控件元素。
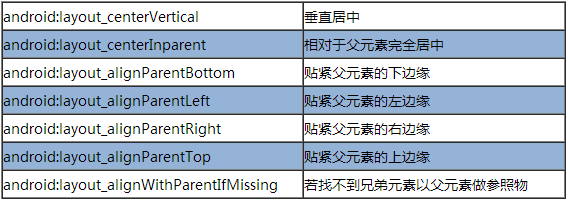
1、常用的属性
第一类 : 属性值为 true 或 false
第二类:属性值必须为 id 的引用名“ @id/id-name ”
第三类:属性值为具体的像素值,如 30dip , 40px
三、对比使用
- LinearLayout
一般用来把界面分成几部分,可以设置它的orientation,指定它是横向还是纵向的。
- RelativeLayout
是一个相对布局的组件,非常好用的一个组件。它里面的控件都可以随意设定相对位置,可以是相对于相邻的控件(layout_toLeftOf等),也可以是相对其父控件RelativeLayout(layout_alignParentLeft等)。相对父控件特别有用,比如有时我们需把一个控件靠底部,就可以使用layout_alignParentBottom.
- 综合使用
整个页面的布局,通常是一个大的LinearLayout,把页面分成几部分,比如上中下。然后再根据需要,每个部分放一个RelativeLayout,再在其中放子控件,并设定好相对的位置。
总结
我们通过学习使用这些布局控件和属性,就可以做出自己想要的Android界面了,但是,想了解更多的Android开发技术,还需我们不断的学习,不断的使用。